
ユーチューブ
エンジニア

今回の記事のWebフレームワークの紹介_2では、テンプレートを利用してブラウザ上に表示させる内容を紹介しました。
この記事ではもう少し詳しい解説をしていきたいと思います。
※開発環境(動作はMac環境を使用しています。)
OS: MacOS Big Sur 11.4
Python: 3.9.7
Django: 3.1.7
IDE: PyCharm
前回の記事では
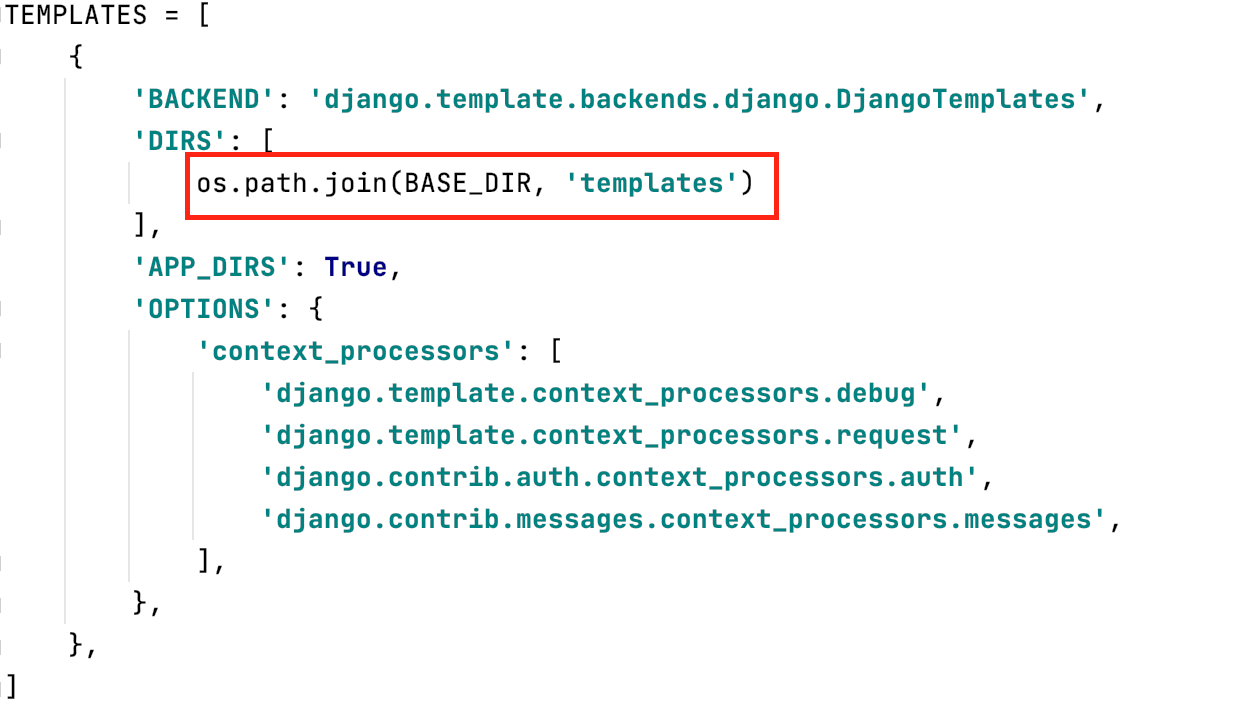
sample_django/sample_dango/の配下のsettings.pyの54行目付近のTEMPLATESの環境変数にて、以下の記述をしました。
settings.py
os.path.join(BASE_DIR, 'templates')

プロジェクト配下のtemplatesというディレクトリの下に、テンプレートのファイル(htmlファイル)を配置しました。
しかし、今後プロジェクト配下にアプリケーションが増えることを想定して、templatesの配下をアプリケーションごとに分けてhtmlファイルを設置したいという場面が出てくるかもしれません。
templatesの直下でなく、templatesの配下にさらにディレクトリを作成して、画面上に表示してみようと思います。
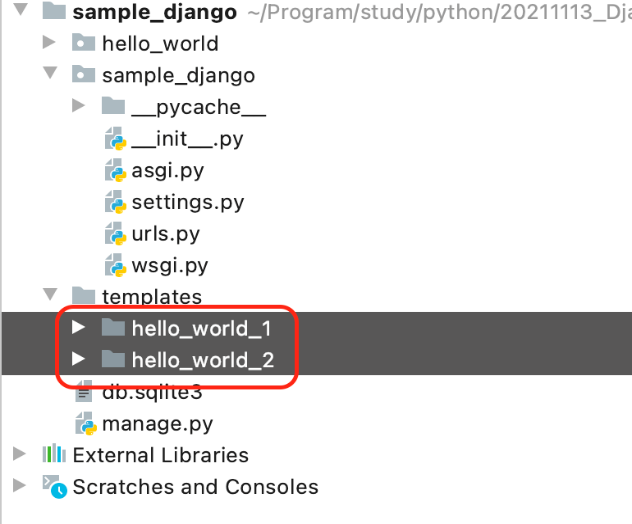
sample_djangoの配下のtemplatesディレクトリの配下に以下のディレクトリを新規作成してください。
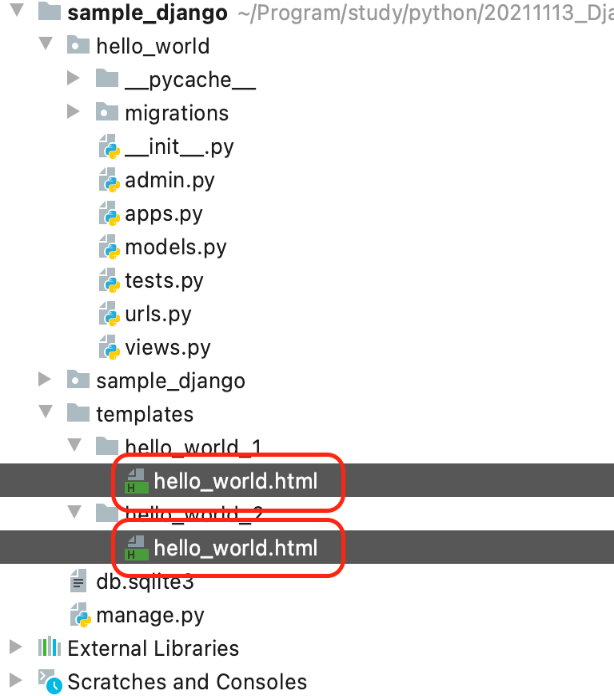
その後、既存で置いてある、hello_world.htmlのファイルを新規で作成したディレクトリのhello_world_1とhello_world_2の配下に設置してください。
sample_djangoのプロジェクト配下
templates/hello_world_1/hello_world.html
/hello_world_2/hello_world.html
新規ディレクトリ

作成したディレクトリ配下にhtmlファイルを設置

この状態でWebサーバを起動してみましょう。
起動後、Webブラウザでlocalhost:8000にアクセスしてください。

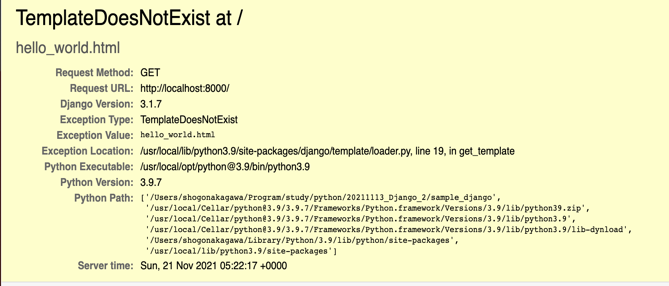
当然ながらエラーが出ます。
TemplateDoesNotExist at/でテンプレートファイルが見つからないことでエラーが出ております。
settings.pyのTEMPLATEの環境変数にて、
os.path.join(BASE_DIR, 'templates')
と記載をしています。
現状のsetting.pyの書き方では、templatesの配下にhtmlファイルを設置してあると想定しているからです。
templatesの配下に新規でディレクトリを作成して、元々あったhtmlファイルを作成したディレクトリ配下に設置しているため、読み込めるファイルが見つからないということが起こっています。
setting.pyのTEMPLATEの中身を以下のように修正すれば表示はされるのですが、
setting.py
os.path.join(BASE_DIR, 'hello_world_1/templates')
アプリケーションが増えることを想定するとこれでは意味がないです。
ですので、呼び出し側のviews.pyを編集してtemplatesの配下にあるディレクトリを指定して呼び出す実装をしたいと思います。
ではhello_worldの配下のview.pyを開いてください。
一度以下のように実装をしてみてください。
import os
from django.shortcuts import render
def index(request):
sample_data = {'sample': 'サンプル'}
#return render(request, 'hello_world.html', sample_data)
return render(request, os.path.join('hello_world_1', 'hello_world.html'), sample_data)
変更場所としては、
1行目のimport osの追加
6行目のコメントアウト
7行目のreturn render(request, os.path.join('hello_world_1', 'hello_world.html', sample_data)
の追加
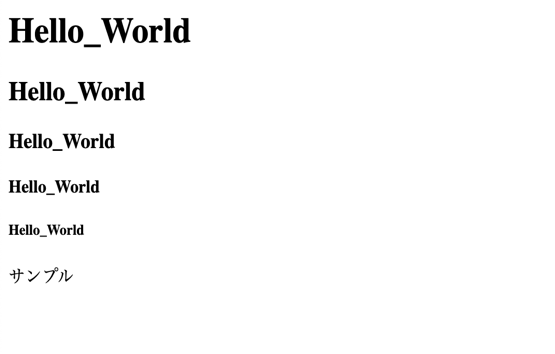
こちらでWebサーバーを起動して、ブラウザでlocalhost:8000と入力してください。

今度は問題なく表示されていると思います。
今回は7行目にrenderの第二引数にos.path.join('hello_world_1', 'hello_world.html')
と入力しました。
こちらについて解説をしたいと思います。
os.path.joinというのはパスの要素を結合するものというものです。
setting.pyの環境変数にも記載がありますが、
setting.py
os.path.join(BASE_DIR, 'templates')
この書き方は第一引数にBASE_DIR、第二引数にtemplatesを指定しております。
つまり/BASE_DIR(プロジェクト配下)/templatesディレクトリ
を指していることになります。
view.pyの7行目に戻ってみましょう。
return render(request, os.path.join('hello_world_1', 'hello_world.html'), sample_data)
この例ですと、op.path.joinの第一引数にhello_world、第二引数にhello_world.htmlを指定しています。
setting.pyのos.path.joinに(BASE_DIR, 'templetes')となりますので、
/BASE_DIR(プロジェクト配下)/templates/hello_world_1/hello_world.html
を指定していることになります。
ではviews.pyの7行目をコメントアウトしてください。
8行目に以下を入れてください。
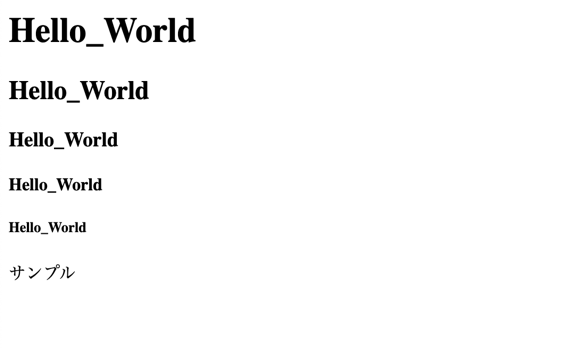
return render(request, os.path.join('hello_world_2', 'hello_world.html'), sample_data)
ブラウザでlocalhost:8000を入れて表示させてください。

同じように表示されていると思います。
この書き方で、views.py側でos.path.joinを指定することにより、templates配下にディレクトリを分けたとしても呼び出せる方法を記載しました。
views.pyの作成した関数の戻り値でreturn render(〜)と記載をしています。
renderについて解説をしていきます。
renderのメソッドは指定したテンプレートにデータを反映し、レンダリングしたHttpResponseオブジェクトを返すということになります。
Renderを使用するにはviews.pyファイルにて、
from django.shortcuts import render
の記載をしないと使用できません。
return render(request, os.path.join('hello_world_2', 'hello_world.html'), sample_data)
こちらの例で行きますと、
第一引数にrequest
第二引数にos.path.join('hello_world_2', 'hello_world.html'),
第三引数にsample_data
とあります。
第一引数のrequestとありますが、views.pyでindexという関数を作成しています。
def index(request):と定義していて、index関数の引数はrequestとなっているので、
そのままindex関数の引数を入れれば良いです。
第二引数は表示させたいテンプレートを入れます。
この書き方ですと、templetes/hello_world_2/hello_world.htmlをブラウザ上で表示します。
第三引数のsample_dataですがこちらは5行目にsample_data = {'sample': 'サンプル}
とありますので、sample_dataの変数を第二引数に入れたtempletes/hello_world_2/hello_world.htmlに表示させる処理になります。
redirectも紹介させていただきます。
views.pyのimport文にて
from django.shortcuts import renderの右側に
, redirect の追記をしてください。
from django.shortcuts import render, redirect
index関数の中の5行目以降を全てコメントアウトしてください。
その後一番下に以下を入力してください。
return redirect("https://yahoo.co.jp")
そして、Webブラウザ上でlocalhost:8000を入力してください。

Yahooのページにリダイレクトしましたよね。
redirect(リダイレクトしたいURL)
かっこの中にリダイレクトしたいURLを入力することにより、関数が呼び出された際にリダイレクトするという機能です。
urls.pyのファイルの役割ですが、djangoの中で、ブラウザのHTTPリクエストに対してどの処理を行うか制御するものになります。
4行目にurlpatternsがあります。
5行目に
path('', views.index, name='index')
とあります。こちらはurlpatternsの中に記載するもので、urlpatternsはルーティングを制御するものになります。
pathの使用方法ですが、
第一引数にURL
第二引数に関数(クラス)
第三引数にname=名称
という使い方です。
第一引数はURLの指定で
path('', views.index, name='index')
こちらの例ですと''となっています。
localhost:8000以降のURLを指定します。
例えば第一引数に
path('hello_world', views.index, name='index'),
という書き方をすればブラウザ上で
localhost:8000/hello_world
と入れれば第二引数にのindexが呼び出されるということになります。
第二引数は上でも書きましたが、第一引数のリクエストされたURLの関数が実行されるということです。
第三引数はURLの名称で今回はやりませんでしたので、詳しくは別の記事で紹介させていただきたいです。
簡単に説明すると、こちらは必須ではないですが、テンプレート側のHTMLファイルの{% url name%}と記載して、URL先の指定が簡単になるメリットがあります。
前回の記事で実装した内容をもう少し細かく解説してみました。
template配下の複数のディレクトリのテンプレートの呼び出す実装
os.path.joinの説明
renderの説明
redirectの説明
urls.pyのurlpatternsとpathの説明
参考URL
https://docs.djangoproject.com/ja/3.2/intro/tutorial03/


中川 彰吾
フリーランスSEで色々なWeb系の案件に参画中。言語はPythonやRuby 自宅でもパフォーマンスが落ちない様、リモートワーク中心の生活を過ごしながら、 IT技術だけでなく、英語や株式投資など学習中。