
ユーチューブ
エンジニア

前回の記事では画面にHello Worldと表示をさせました。
今回の記事では、テンプレートの表示をしてみたいと思います。
前回の記事では、簡単なWebページを表示させました。
しかし、ページの内容をテキストで表示させるというのは、実際Webサービスを運用する上であまり現実的ではないですし、見た目もあまり良くありません。
そのために、この記事ではHTMLファイルを作成して、画面に表示をさせる実装をしていきます。
※前提条件: 前回の記事にてDjangoの新規プロジェクト作成済みで、localhost:8000にてHello Worldが表示されていること
※開発環境(動作はMac環境を使用しています。)
OS: MacOS Big Sur 11.4
Python: 3.9.7
Django: 3.1.7
IDE: PyCharm
前回ではsample_djangoというプロジェクトで作成をしましたので、sample_djangoとして解説を進めます。
別のプロジェクト名で作成した場合は読み替えてください。
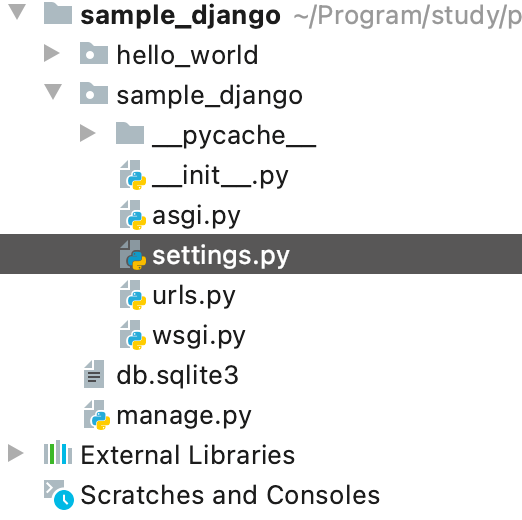
sample_django/sample_dango/の配下のsettings.pyを開いてください。

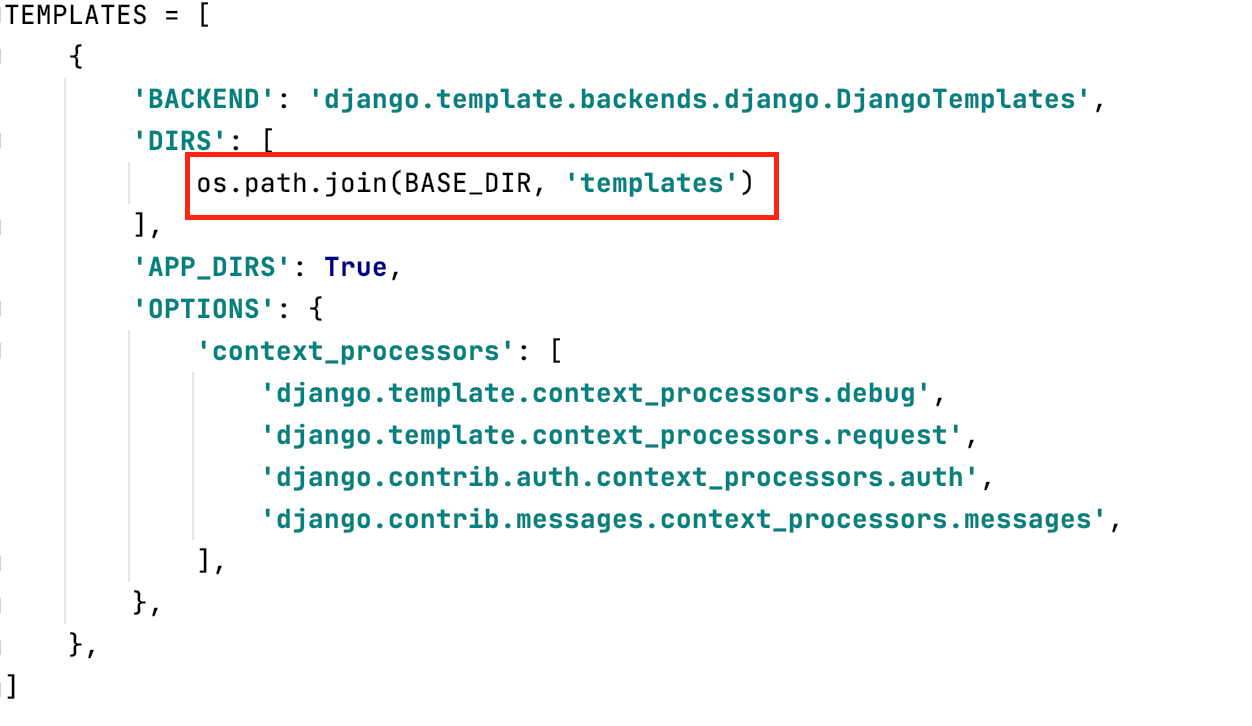
settings.pyを開いたら、54行目付近のTEMPLATESの環境変数の中身を修正します。
DIRSの中に以下を入力してください。
settings.py
os.path.join(BASE_DIR, 'templates')

このようにディレクトリの指定を行いました。
DIRSの中にos.path.join(BASE_DIR, 'templates')と入れることによりtemplateファイル(HTMLファイル)を入れることという意味になります。
BASE_DIRという引数を入れていますが、こちらはDjangoに用意されているという変数になります。
os.path.joinの第二引数に、'templates'についてはプロジェクト配下にあるディレクトリを指しています。もしアプリケーションの開発を進める上でディレクトリを変更することがあれば、settings.pyの環境変数の中身を変更して進めて開発を進めてください。
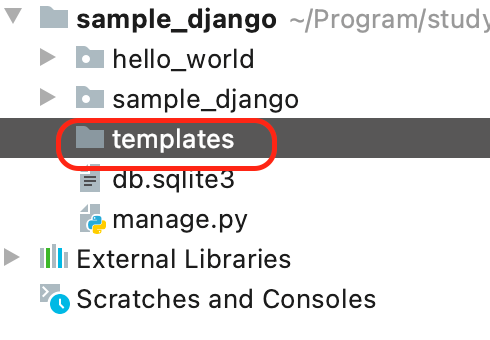
先程settings.pyに指定した、templatesディレクトリの作成に入ります。
os.path.join(BASE_DIR, 'templates')と記載しましたので、プロジェクト配下(manage.pyと同じ階層)に作成します。
※Pycharmの操作でしたら、プロジェクト配下で右クリック→new→directoryをクリック
ディクレクトリ名はtemplatesとしてください。

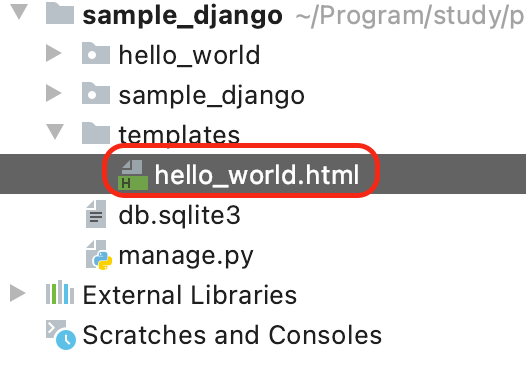
次にtemplatesディレクトリ配下でhtmlファイルを新規作成します。
templatesの上で右クリック→new→HTML Fileをクリック
ファイル名はhello_worldとします。

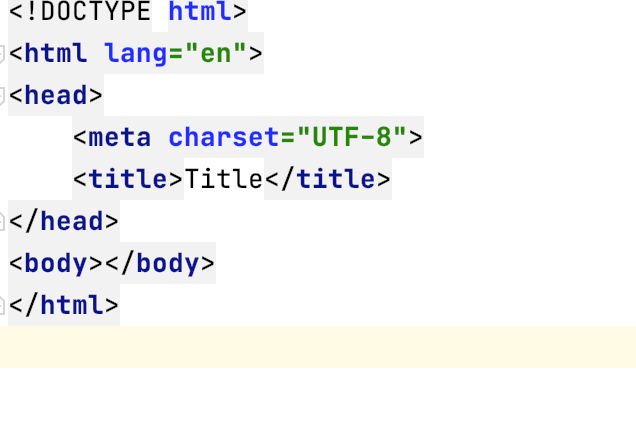
PyCharmで作成すると、自動的にファイルの中身が入っております。

hello_world.htmlの<body>と</ body >の間に以下の追記をしてください。
<h1>Hello_World</h1>
<h2>Hello_World</h2>
<h3>Hello_World</h3>
<h4>Hello_World</h4>
<h5>Hello_World</h5>
こちらの操作でtemplateファイルの準備ができました。
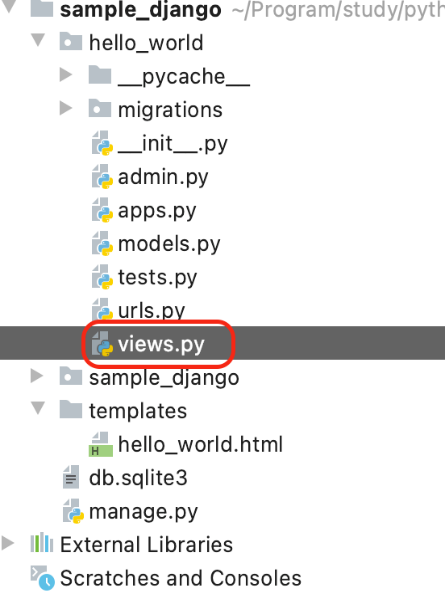
次はviews.pyのファイルを編集していきます。
前回の記事で作成した、views.pyのファイルを開いてください。
階層は
Sample_django/hello_world/views.py
の場所にあります。

views.pyの編集に入ります。
1行目のこちらの行を削除して下さい。
from django.http import HttpResponse
削除した1行目の箇所に以下のように書き換えてください。
from django.shortcuts import render
そして、index関数の中身の5行目にて以下の文を削除してください。
return HttpResponse("Hello_world")
削除した箇所に以下の文を入れてください。
return render(request, 'hello_world.html')
※renderの第二引数はtemplates配下の呼び出したいHTMLファイルを指定しています。
Hello_world.html以外のファイルを作成した場合は書き換えてください。
views.pyの完成図
from django.shortcuts import render
def index(request):
return render(request, 'hello_world.html')
これでviews.pyの編集は完了です。
次にurls.pyファイルの編集ですが、前回の記事の通りに進めていれば、こちらは編集不要であるかと思います。
以下のようになっていればOKです。
urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
※views.pyの中の関数名がindex以外になっている場合は、pathの第2引数のviews.indexのindexの箇所を適切な関数名に書き換えてください。
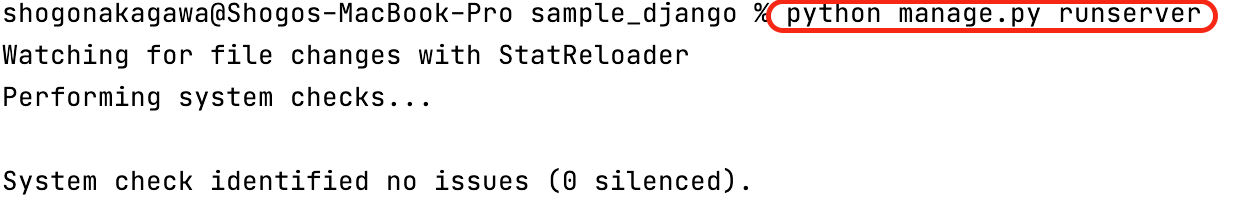
ターミナルでsample_djangoの配下まで移動をして、以下のコマンドを実行してください。
python manage.py runserver
ターミナルの画面

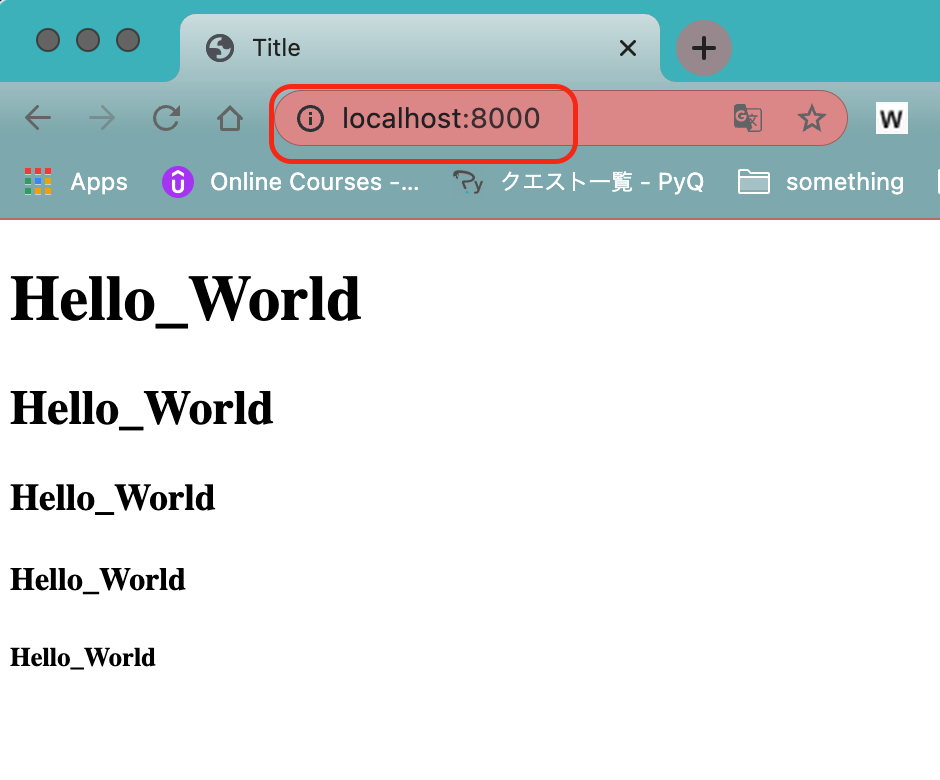
Webブラウザ(safariやchromeなど)のURLバーにlocalhost:8000を打ち込んでください。
以下のように表示されていれば成功です。

上記ではHTMLファイルで書いたものをそのまま表示しました。
templateの中にあるHTMLファイルは表示させるだけでなく、views.pyで定義した変数を使用して表示させることもできます。
では、hello_worldの配下のviews.pyの
return render(request, 'hello_world.html')
こちらの1行上に以下の文を入れてください。
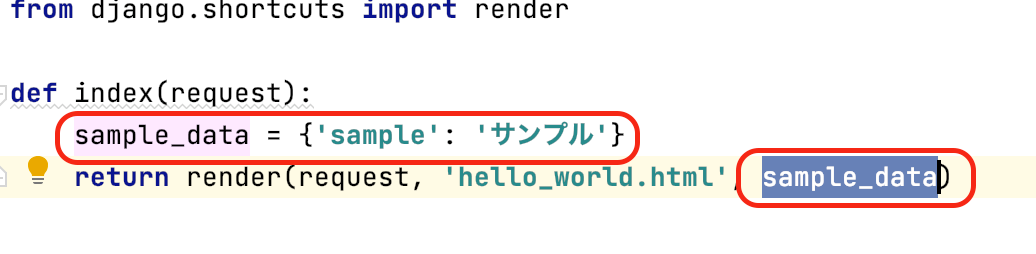
sample_data = {'sample': 'サンプル'}
こちらは辞書型でkeyがsample、valueがサンプルとしています。
return render(request, 'hello_world.html'
こちらの第3引数に、先程定義したsample_dataを入れてください。
return render(request, 'hello_world.html', sample_data)

次にtemplatesディレクトリ配下のhello_world.htmlファイルですが、場所は<body>と</body>の間でしたら、どこでも良いのですが、こちらの記事では12行目付近の
<h5>Hello_World</h5>
の下に
<p>{{sample}}</p>
と記載してください。
こちらはviews.pyで定義した、
sample_data = {'sample': 'サンプル'}
sample_dataのkeyを指定して出力するので、{{sample}}という書き方になります。
ではもう一度、Webサーバーを起動してみてください。
python manage.py runserver
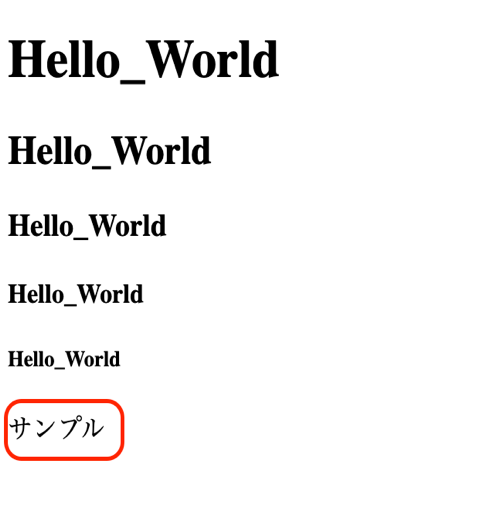
起動したら、Webブラウザlocalhost:8000上で以下のように表示されていれば成功です。

HTMLファイルで{{sample}}のキーを指定してます。
sample_data = {'sample': 'サンプル'}
表示結果はvalueのサンプルになります。
今回の記事では作成したテンプレートを利用して、HTMLのファイルをブラウザ上に表示させる方法を紹介しました。
手順としては
1. setting.pyのDIRSの中にos.path.join(BASE_DIR, 'templates')の記載
2. プロジェクト配下にtemplateディレクトリを作成して、そのディレクトリの中に表示させたいhtmlファイルを作成する
3. views.pyファイルにrenderのインポート文を追記し、使用する関数の戻り値にrendaerの第二引数を2で作成したhtmlファイルを指定する。
4. urls.pyファイルにて、3で編集した関数を紐づけるように編集する
5. templatesでviews.pyで作成した変数を表示させるには、{{変数のキー名}}で表示をさせる
参考URL
https://docs.djangoproject.com/ja/3.2/intro/tutorial03/
https://docs.djangoproject.com/ja/3.2/intro/tutorial04/


中川 彰吾
フリーランスSEで色々なWeb系の案件に参画中。言語はPythonやRuby 自宅でもパフォーマンスが落ちない様、リモートワーク中心の生活を過ごしながら、 IT技術だけでなく、英語や株式投資など学習中。