
ユーチューブ
エンジニア

Webの開発において、Webフレームワークは必要不可欠となってきていると思います。
新規でプロジェクトを立ち上げる際、技術選定として、数多くのプログラム言語もあり、多くのWebアプリケーションフレームワークも存在しています。
今回はPythonのWebフレームワークのDjangoを紹介したいと思います。
DjangoはPythonのWebアプリケーションフレームワークであり「ジャンゴ」と読みます。
最初の文字の「D」は発音しません。
PythonにはDjangoの他にもFlask(フラスク)があります。
DjangoとFlaskの違いについてですが
Django → フルスタックで多くの機能が備わっている(大規模な開発向け)
Flask → 最小限の機能を備えている(小規模な開発向け)
Djangoは多くの機能が備わっており、ライブラリも豊富です。
また拡張するライブラリもありますので、Djangoを取り入れれば大人数の開発でもスムーズに進むことができるのではないでしょうか。
YoutubeやGoogle、Instagramなど有名なWebサービスも実はDjangoから作成されているものになります。
では簡単にはなりますが、Djangoの新規プロジェクト作成を行います。
※開発環境(動作はMac環境を使用しています。)
OS: MacOS Big Sur 11.4
Python: 3.9.7
Django: 3.1.7
IDE: PyCharm
Pycharmを起動して、左下の「terminal」をクリック(Macのデスクトップの右上の虫眼鏡マークから「ターミナル」起動→指定した階層に移動でも構いません)
Djangoのバージョン確認のため、以下のコマンドを入力
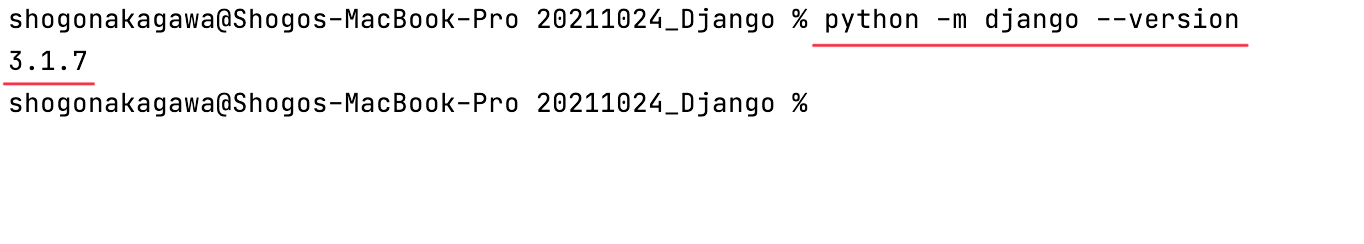
python -m django --version

画面のように、「3.1.7」のようにバージョンが表示されれば、Djangoの環境はインストール済みです。
もし「No module named django」などエラーが表示される場合は、環境設定を見直してください。
問題なければプロジェクトを作成します。以下のコマンドをターミナルに入力して下さい。
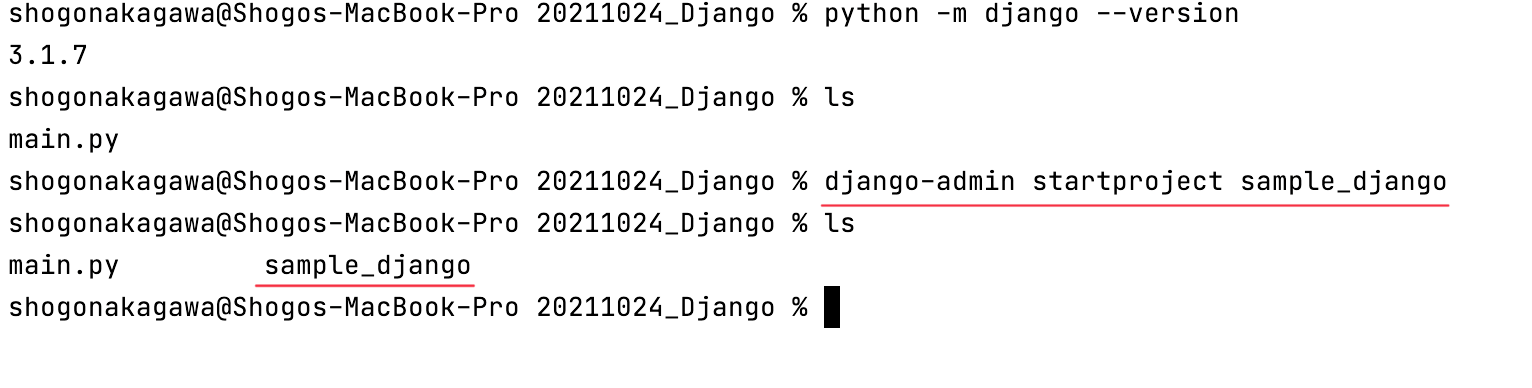
django-admin startproject sample_django

その後「ls」コマンドにて、作成したプロジェクト名のディレクトリが存在することを確認します。
新規でDjangoのプロジェクトを作成するコマンドは
django-admin startproject {作成したいプロジェクト名}
今回の場合、sample_djangoという名前のプロジェクト名で作成をしました。
別名でプロジェクトを作成したい場合はsample_djangoの箇所を書き換えて下さい。
では今回作成したsample_djnagoの中身を見ていきたいと思います。
ターミナルにて以下のコマンドを入力して下さい。
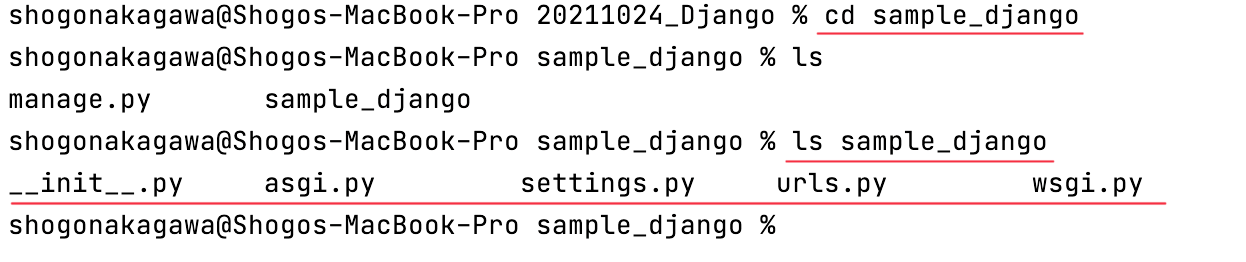
cd sample_django
ls sample_django

startprojectコマンドで以下の階層のファイルが作成されています。
sample_django/
manage.py
sample_django/
__init__.py
asgi.py
settings.py
urls.py
wsgi.py
こちらのファイルについての簡単な解説ですが、
外側のsample_django/
一番外側のsample_djangoはルートディレクトリのコンテナで任意の名前に変更できます。
manage.py
プロジェクトに対して色々な操作を行うためのコマンドラインユーティリティです。
編集する機会はあまりないと思います。
内側のsample_django/
プロジェクトの実際のPythonパッケージで他のディレクトリからimportで使用する名前になります。(import sample_django.urlsなど)
sample_django/__init__.py
ディレクトリがPythonであることを表すためのファイルです。こちらも編集することはないと思います。
sample_django/settings.py
Djangoに対して設定ファイルです。環境変数やDBの設定、Vue.JSやReactの連携するために編集することがあります。
sample_django/urls.py
ルーティングの設定のために編集します。
Djangoの初期設定ではWebサーバ起動後、localhost:8000でトップページに移動しますが、
こちらに記述することにより、「localhost:8000/」以降のHTTPリクエストに対して、どのページをブラウザに表示するか記述します。
sample_django/asgi.py
ASGI互換Webサーバのエントリーポイントで編集する機会は少ないと思います。
sample_django/wsgi.py
WSGI互換Webサーバーのエントリーポイントでこちらも編集する機会は少ないと思います。
では実際に外側のsample_djangoに移動して、Webサーバーを起動してみましょう。
以下のコマンドを実行して下さい。
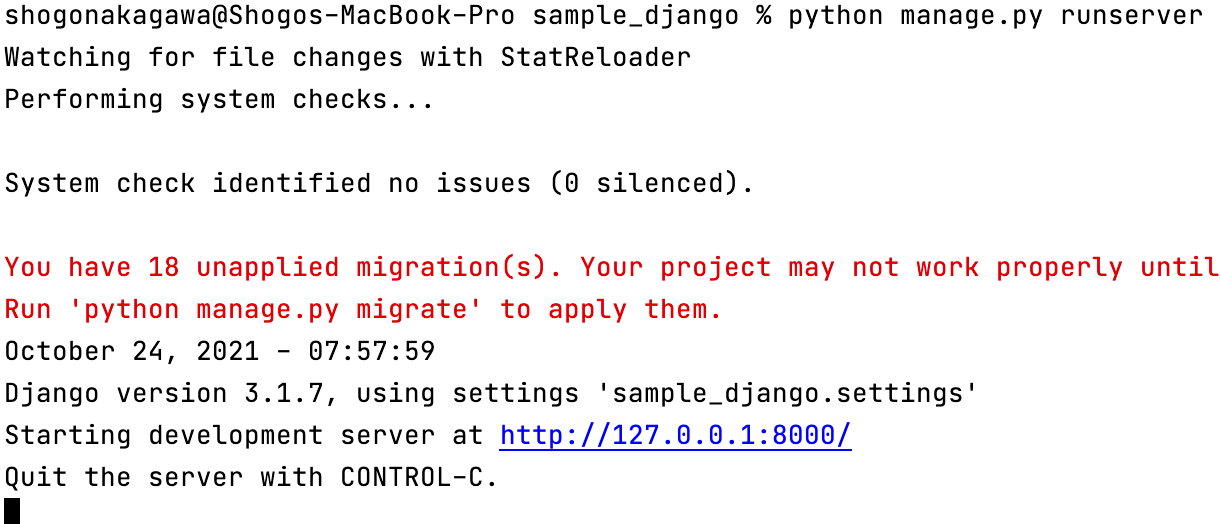
python manage.py runserver

runserver起動時に、以下のマイグレーションのエラーが表示されていますが、画面表示の動作確認だけなので、一旦無視して進めます。
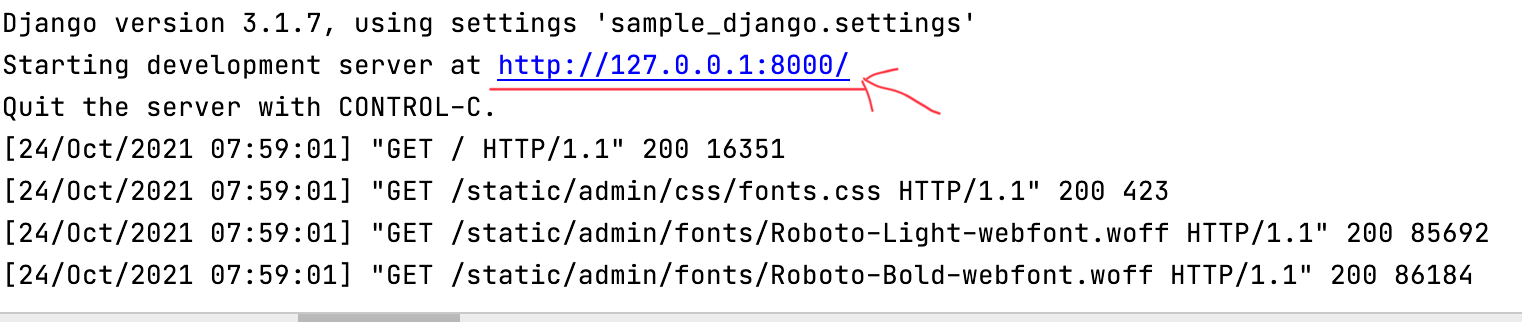
その後、Webブラウザ(chormeなど)で以下にアクセスして下さい。
http://127.0.0.1:8000/
※PyCharmのターミナルからでもアクセス可能です。

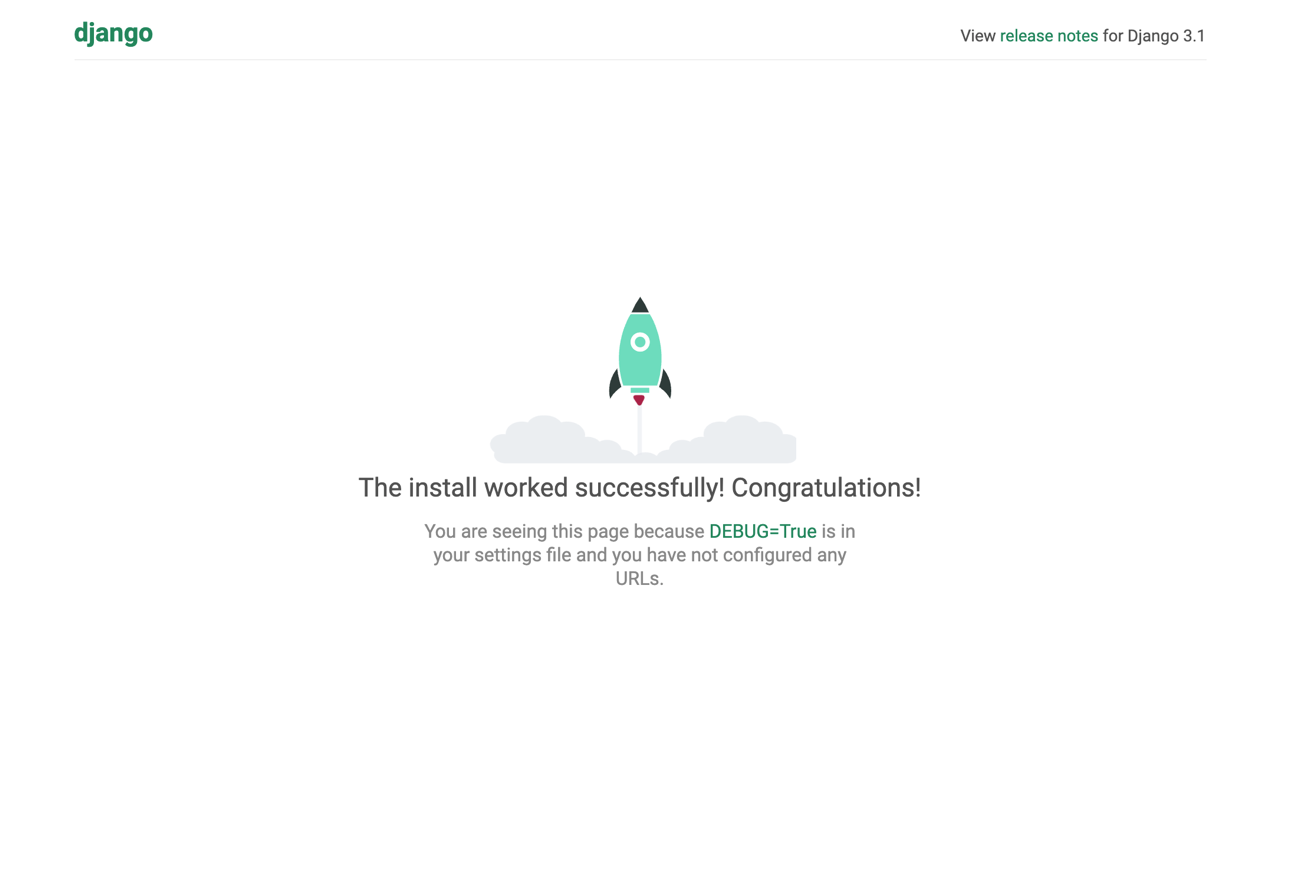
ブラウザにて、以下のようなロケットの画面が表示されていれば成功です。

では次はHello Worldを表示をさせてみましょう。
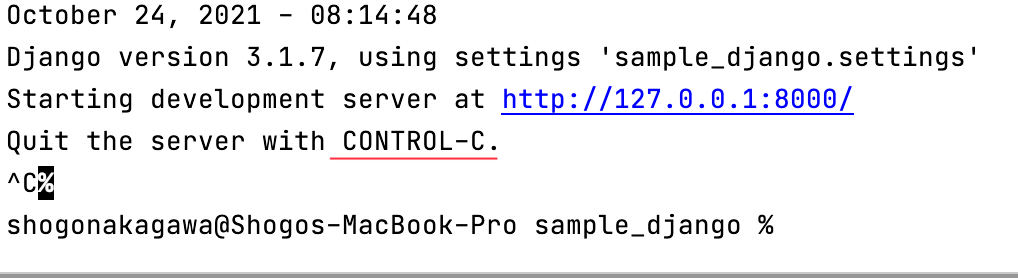
起動中のWebサーバーを一旦停止させて下さい。
ターミナル上でControl + Cで停止します。

manage.pyと同じ階層にアプリケーションの作成をします。
以下のコマンドを実行して下さい。
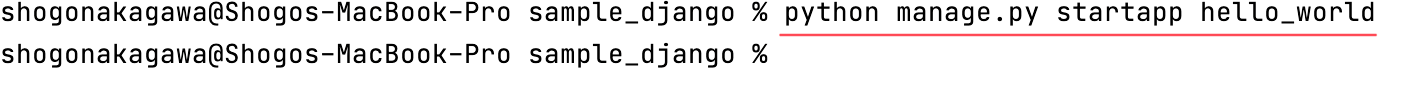
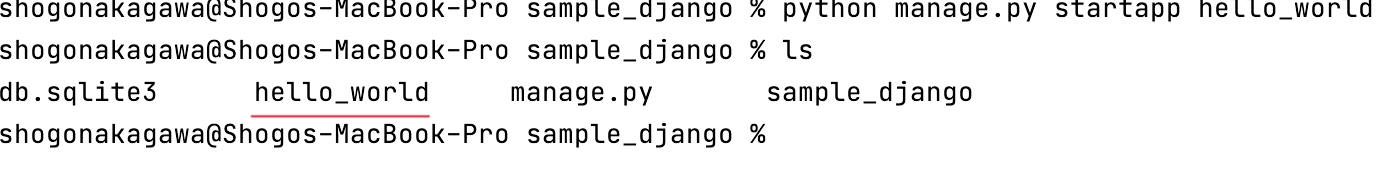
python manage.py startapp hello_world

コマンド入力したら、作成したアプリケーションが作成されているかlsコマンドで確認をします。

こちらのコマンドの説明ですが
python manage.py startapp {作成したいアプリケーション名}
今回の場合は、hello_worldとしましたが、作成したいアプリケーション名に合わせて変更をして下さい。
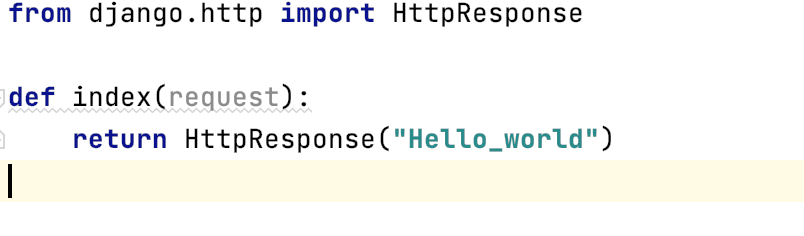
PyCharmの左ペインからhello_world/views.pyを開いて以下の記載を入れて下さい。
views.py
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello_world")

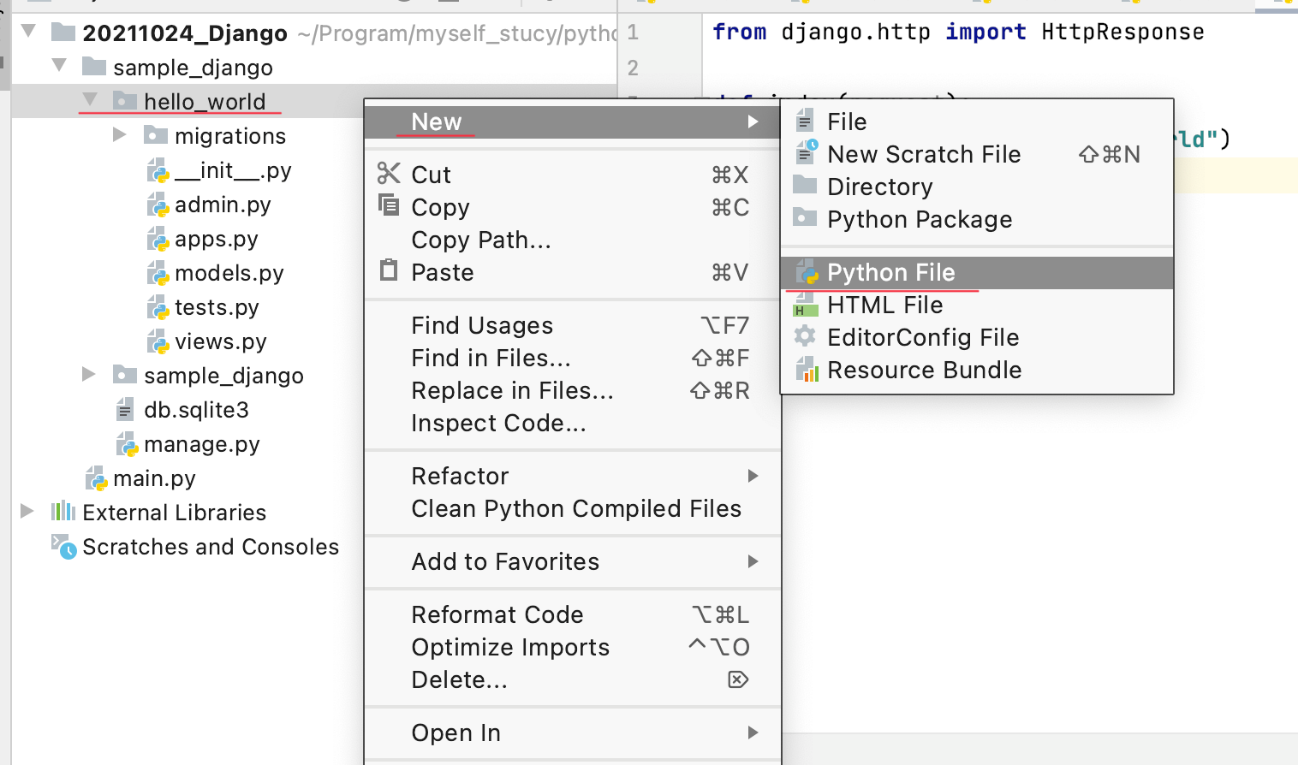
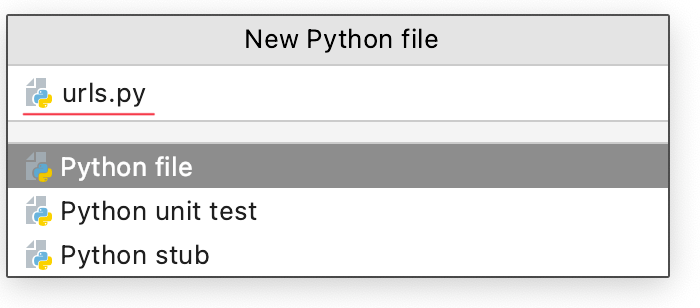
次に、PyCharm上でhello_worldのディレクトリ配下にurls.pyのファイルを作成して下さい。


作成ができたら以下の記述をして下さい。
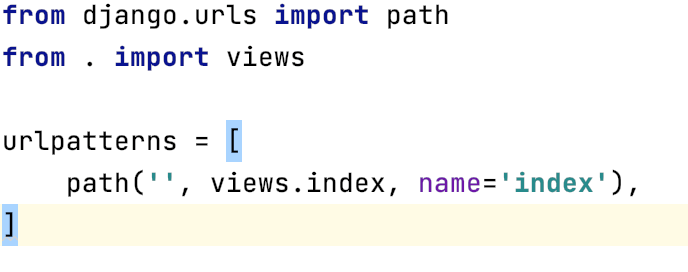
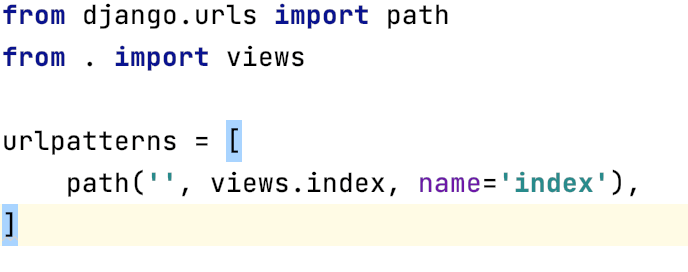
urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]

次にsample_django/の配下のurls.pyに以下の記述をします。
Sample_django/urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('', include('hello_world.urls')),
path('admin/', admin.site.urls),
]
Python manage.py runserveで起動します。
ブラウザを起動後、http://127.0.0.1:8000/で以下の表示されていれば成功です。

Djangoについてと他のFlaskとのWebフレームワークの比較と
Djangoを使ってWebアプリ作成の初めの一歩を紹介させて頂きました。
個人でもWebサービスを立ち上げる際には技術検討すると思います。
適切なフレームワークを選定して、スムーズに開発が進められることが理想ですよね。
参考URL
https://docs.djangoproject.com/ja/3.2/intro/tutorial01/


中川 彰吾
フリーランスSEで色々なWeb系の案件に参画中。言語はPythonやRuby 自宅でもパフォーマンスが落ちない様、リモートワーク中心の生活を過ごしながら、 IT技術だけでなく、英語や株式投資など学習中。