
ユーチューブ
エンジニア

Webのフロントエンド開発で注目を集めているJavaScriptフレームワークの1つVue.js。
Web開発の勢いが増している今、JavaScriptフレームワークの学習を始めようと考えている方も多いのではないでしょうか。
ただ、フレームワークの経験がないといろいろと懸念点があると思います。
・環境構築が大変そう…
・実際にコードを書き始める前に躓きそう…
・小難しい部分は抜きにしてとりあえずサクッと使い始めたい!
そんな方におすすめなのがCDNでVue.jsを使用する方法です。
今回はその方法について解説します。
Content Delivery Networkの略で、コンテンツをWebで配信するにあたり、サーバーの負荷を減らして効率よく配信するための仕組み(ネットワーク)のことです。
Webサイトや動画などと同様に、Vue.jsを使うために必要なコンテンツもこのCDNで提供されているというわけですね。
いきなり本格的にVue.jsを使うとなると、
・必要なソフトやパッケージのインストールと設定
・コマンド操作
・Vue.jsで用意されたディレクトリ、ファイルの意味や用途を知る
など環境構築作業を行う必要があり、初心者には結構な負担になります。
「本格的に使うかはわからないけどお試しで触ってみたい」という場合はやりたくない作業ですよね。
CDNを使えばこういった面倒な作業はやらずに済みます。
HTMLファイルのheadタグの中にscriptタグを追加し、src属性にVue.js用のCDNのURLを指定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>はじめてのVue.js</title>
<!-- CDNのURLを指定 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
</body>
</html>
たったこれだけでVue.jsを使うことができます。
※Vue.jsはバージョン2系と3系がありますが、今回は3系用のURLを指定しています。
引用元:https://v3.vuejs.org/guide/installation.html#vue-devtools
HTMLファイルのbodyタグの中に、下記のようにscriptを追記してみましょう。
<body>
<div id="app">
<div>{{ message }}</div>
</div>
<script>
const appdata = {
data() {
return {
message: 'Hello Vue.js!'
}
}
}
Vue.createApp(appdata).mount('#app')
</script>
</body>
Vue.createApp(appdata).mount('#app')でdivタグのid”app”を指定しています。
これにより、Vueで書いた処理がそのdivタグ内に反映されます。
divタグ内ではappdata内にいるmessageの中身を表示するように記述しています。
{{ 変数名 }} はマスタッシュ構文といって、Vueの中で定義した変数の中身を表示するものです。
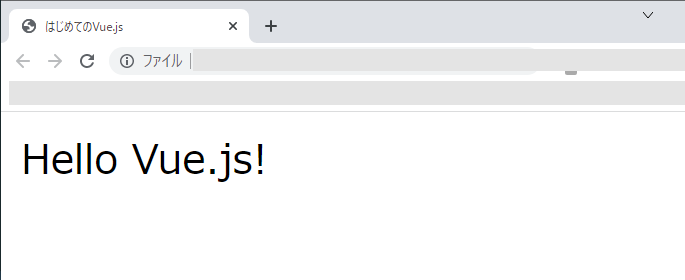
HTMLファイルをブラウザに読み込ませて、画像のようにmessageの中身のテキストが表示されれば成功です。
正常にVue.jsが動いています。

もしVue.jsが動いていない場合はマスタッシュ構文も機能しないため、ブラウザには「{{ message }}」とそのままテキストで表示されます。
messageの値を変更するだけのメソッドを追加してみましょう。
buttonタグにv-on:click="メソッド名"を書くことで、ボタン押下時にメソッドを呼ぶことができます。
<div id="app">
<div>{{ message }}</div>
<!-- メソッド呼び出し用ボタン -->
<button v-on:click="methodStart()">ボタン</button>
</div>
メソッドの実体はappdata内にmethodsオブジェクトを記載し、その中に定義します。
処理内容はmessageに「Method Start!」を代入するだけです。
<script>
const appdata = {
data() {
return {
message: 'Hello Vue.js!'
}
},
methods: {
/*ボタン押下時に呼ばれるメソッド
methodStart() {
this.message = 'Method Start!'
}
}
}
Vue.createApp(appdata).mount('#app')
</script>
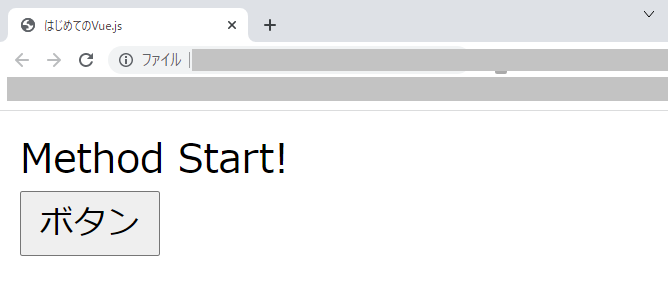
画像のようにボタンを押すとテキストが「Method Start!」に変更されます。

このようにscriptタグを一文追加するだけで気軽にVue.jsが使えます。
CDNを使ったVue.jsの解説ページも多く存在するので、これからVue.jsを勉強しようと思っている方にはおすすめです。


あべしん
株式会社グラントホープ所属のフリーランスエンジニア。 趣味はSPAを中心としたWeb開発。