
ユーチューブ
エンジニア

2020年以降、新型コロナウィルスの感染拡大に伴い人々の生活や働き方などが大きく変化しました。その中でも順調に売り上げを伸ばしている分野として自粛生活に欠かせない様々なサービスを打ち出しているSaaSビジネスが挙げられると思います。それらのソフトウェアを開発するうえで重要なエンジニアの需要はより一層高まっていると言っても過言ではありません。
初めまして。フロントエンドエンジニアとしてフリーランスで活動している久米と申します。現在見ていただいているこのメディアサイト、エンジニアファーストの実装を担当したこともあり、今回記念すべき1記事目の執筆を努めさせていただくこととなりました。
冒頭でもお話ししたように、エンジニアの需要が高まっている中、今後のキャリアに迷っている方や学ぶべき技術の選定をされている方も多いのではないでしょうか。
そのような方の参考になればと思い、今回は様々なプログラミング言語の中でも学習のしやすさやスタートアップに求められる技術として名前が挙がるフロントエンドについて技術の遷移を振り返りつつ、最新のアプリケーションで求められる技術やその魅力などをお話ししていきたいと思います。
まず前提としてフロントエンドというものの定義について、様々な表現がありますが今回「Webアプリケーションにおいてユーザーが直接触れる部分」とさせていただきます。つまり今開いているブラウザに表示されている部分全てをフロントエンドと定義します。
HTMLやCSSを用いて文章構造にスタイリングをし、JavaScriptを用いてインタラクション部分の実装や外部との通信などを行い、必要な情報を最適な形で表示する分野です。
PythonやRuby、PHPなどバックエンドの言語を少しでも触れている方であればこれらの技術にも触れたことがあるかもしれません。バックエンド言語で実装した処理の実行結果を表示するのも最終的にはフロントエンドだからです。
そのような観点から「ひとまず文字を出力するだけ」ならすぐに実行できるため、フロントエンドは簡単な分野と思われている方もいらっしゃるかと思います。
index.html<button id="functional-button">click here</button>style.css#functional-button {
border-radius: 10px;
background-color: #000;
color: #fff;
}script.jsdocument.getElementById("functional-button").addEventListener("click", () => {
alert("click event");
});↑上記のような記述だけで角丸のボタンとクリックした際のイベントが設定できます。
学習ハードルの低さから個人のWebサイト、いわゆる「ホームページ」を作るためにこれらの技術を学習した人がIT業界外にも沢山いることでしょう。JavaScriptのライブラリ、『jQuery』により様々なインタラクションの実装が簡易的に実装できるようになったこともあり、より一層手軽に取りかかれる分野になりました。
かく言う私も20代前半に一切のプログラミング経験がないところから学習を始めてフロントエンドの技術を身につけたので、はじめるにあたってのハードルの低さという点に関しては大いに賛同します。
前述の通りフロントエンドは学習のハードルの低さから乱暴に言うと
ということを実現するための簡単な技術に見える側面もあったかもしれません。
もちろん本当に簡単というわけではありません。技術の進歩が目まぐるしい分野というのもフロントエンドの特徴の一つです。
Webサイト一つにおいても様々なブラウザの対応状況の差分を埋めることや、アクセシビリティの考慮など、プロ品質の仕事をするにはそれ相応の難易度とやり甲斐はすでに存在していたと思います。
2010年前後になるとブラウザの発展やスマートフォンなどのデバイスの誕生も相まって、JavaScriptを用いた複雑な処理が求められるWebアプリケーションが増え始めました。

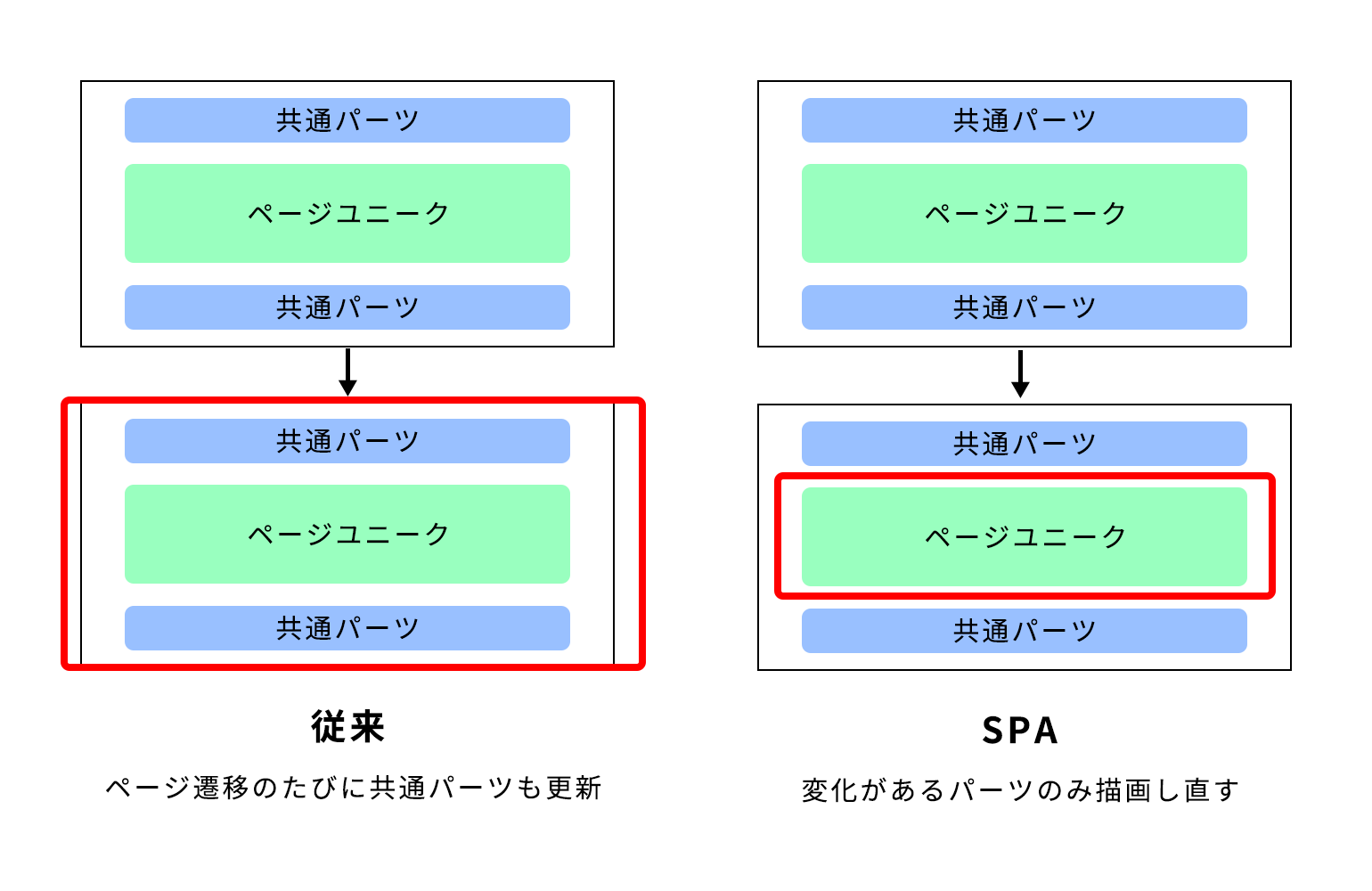
Webアプリケーションに求められる処理をより効率的に実装するために生まれた技術により、単なる文章構造の整形であった時代から大きく発展することになります。SPA(シングルページアプリケーション)を実装する技術の到来です。React.jsやVue.js、AngularJSに代表されるJavaScriptのフレームワークが登場しました。
今まではページ遷移などのタイミングでサーバー側に新たなHTMLのリクエストをするという流れだったものが、更新が必要なもののみをJavaScriptで再描画して単一のページを擬似的に変化しているように表示することが可能になったことで、ブラウザの挙動に縛られないより高度なユーザー体験を実現できるようになりました。

通信技術の進歩も相まって今まででは表現が難しかったアプリケーションの実装が現実的になり、それらの技術を軸に様々なWebアプリケーションが生まれました。多くのシェアを集めている具体的な採用事例にはTwitterやFacebookなどのSNSや、NetflixやAmazon Prime Videoなどの動画配信サービスなどが挙げられます。
SPAではJavaScriptが動作して表示される内容が切り替わるという仕様上、ランディング時の表示速度やSEO対策の面で課題がありましたが、SSR(サーバーサイドレンダリング)やSSG(スタティックサイトジェネレーター)といった技術がそれらの課題を解決していき、より多くの場面でSPAフレームワークが導入されることの後押しにもなり、数年でフロントエンドのデファクトスタンダードとなり、フロントエンドの技術的価値や開発体験の向上に大きく貢献しました。
そのほかにも派生技術として、ネイティブの言語(SwiftやKotlinなど)を使用せずにiOS・Androidアプリを実装できる『React Native』という技術なども登場したことでクロスプラットフォームも可能になり、より一層フロントエンド技術の需要が高まりました。
SPAを用いることでフロントエンドにおいて実現できることが大幅に増加しました。その一方でWebサイトなどの小〜中規模なものにとっては導入コストの方が大きく、依然として従来の技術スタックが採用される場面もあります。よく耳にするものだとバックエンドをPHPベースで作成されたオープンソースCMS、WordPressを導入するケースが今も圧倒的なシェアを獲得しています。
情報量の多さから対応可能な人材も多く、技術選定の面でメリットが大きいWordPressですが、バックエンドとフロントエンドが密接に紐づいているというセキュリティ上の懸念や、アプリケーションやプラグインのメンテナンス、ランディング時にサーバー側で処理を行うため表示速度が遅いなどデメリットも多く存在しています。それらのデメリットを補う手段として近年Jamstackという技術スタックも生まれました。
Jamstackとは『JavaScript』、『API』、『Markup』の頭文字をとって命名されたフロントエンドの技術スタックです。端的に説明するとJavaScriptを用いてAPI経由でデータを取得し事前にHTMLへビルドしておくことで動的な要素を静的に配信することができるようにしたものです。前項でも紹介したSSGを用いて実装されることが多いです。
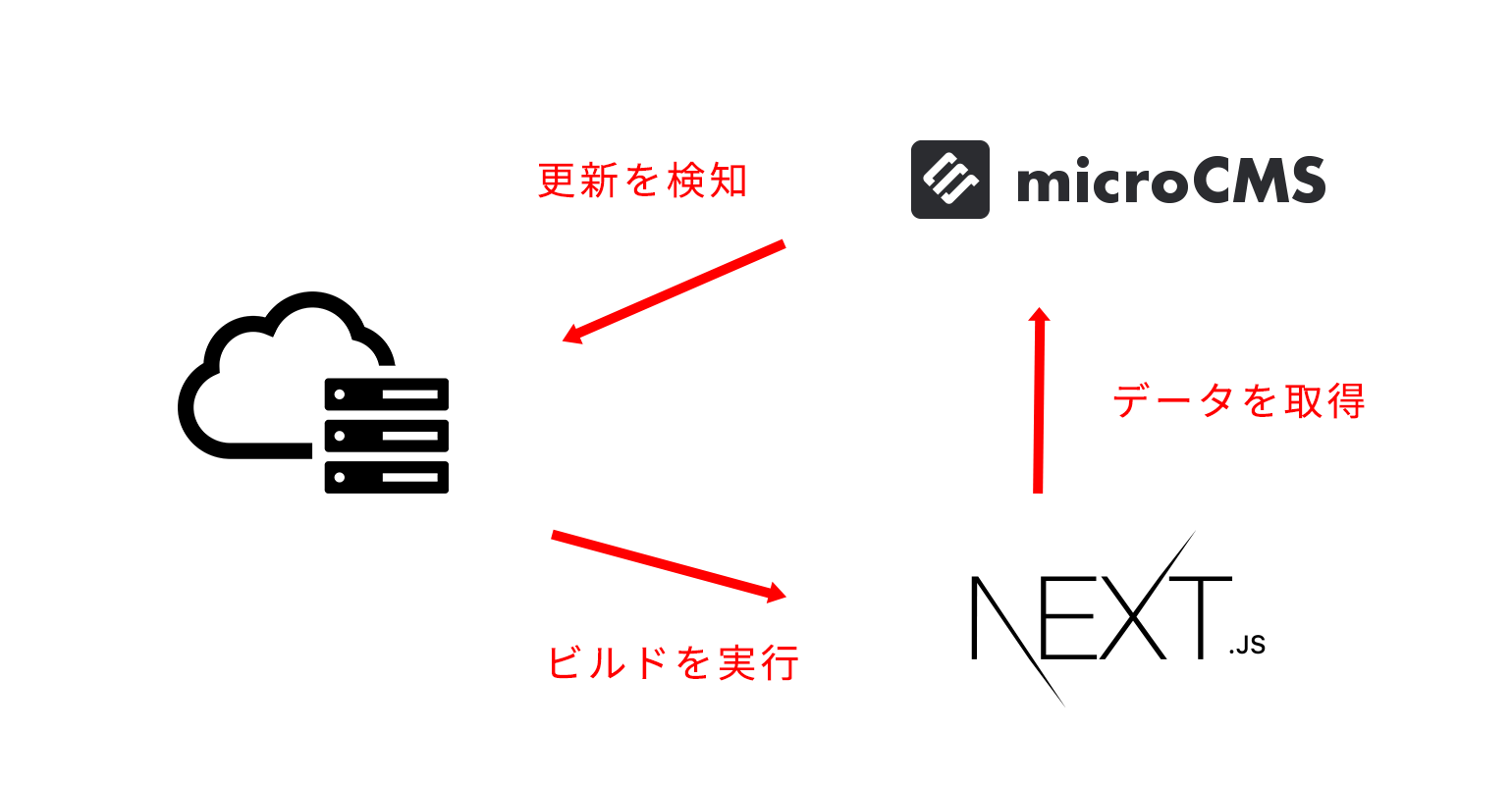
実はこのエンジニアファーストも検索などの一部機能を除き、SSG機能を有したReact.jsのフレームワーク『Next.js』、APIでデータを取得できることが特徴である日本製HeadlessCMSの『microCMS』を採用しており、CMSに更新があったタイミングでデータを事前にビルドして表示するJamstack構成で実装しているため、高速ページ遷移やバックエンドのセキュリティ面にも考慮しています。

Jamstackにも関連して、前項のSPAを実現するフレームワークではバックエンドとの疎結合を図るためAPI経由でデータの取得を行うケースが多く見られます。
近年ではAWSの『Lambda』やGCPの『Cloud Functions』に代表されるFaaSを用いて、フルマネージドなサーバー環境で処理した結果をAPI経由で取得、前述の『microCMS』のようなAPIベースでデータだけを取得するというようなサーバーレスアーキテクチャが採用される場面も増え、必要な情報だけを外部から取得してフロントエンドでデータの整形をするというように開発の自由度も広がっています。
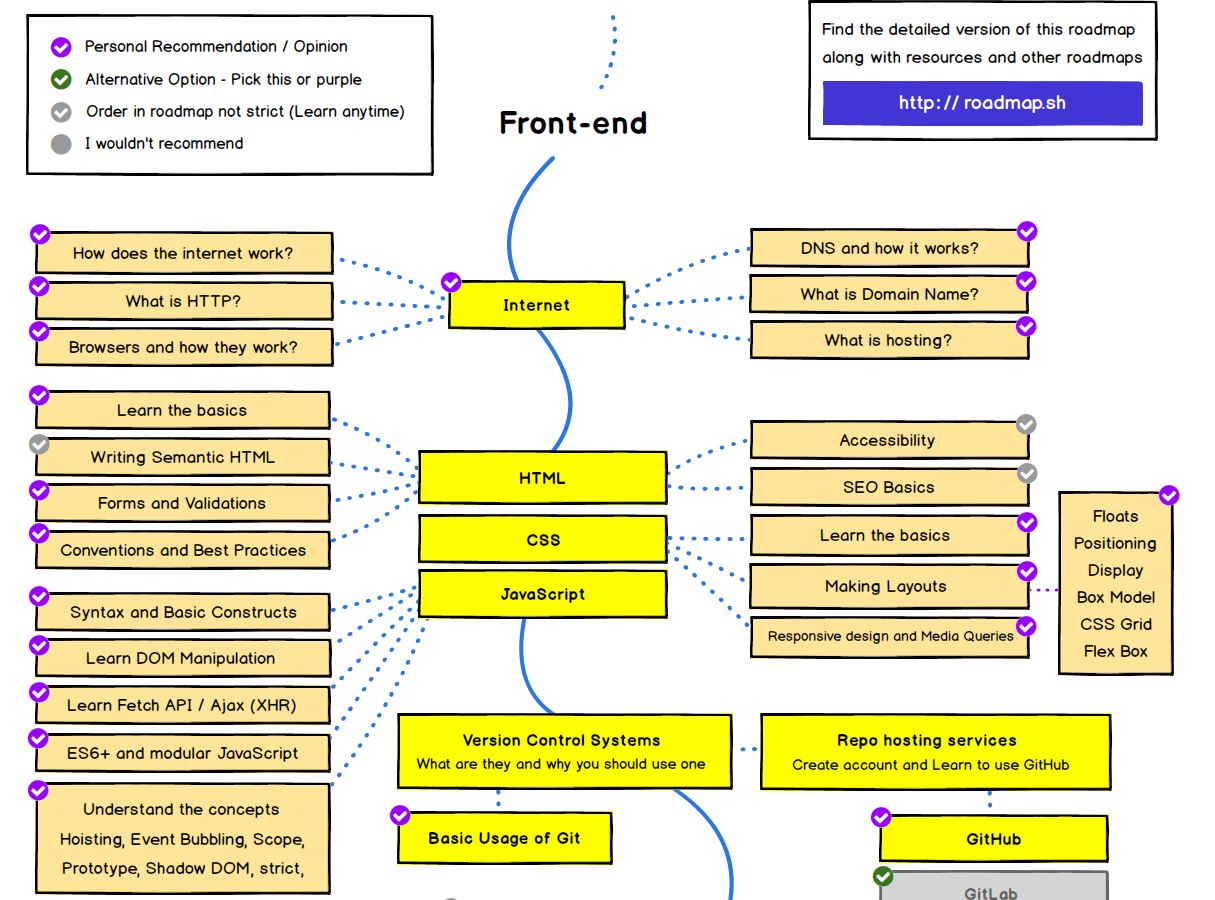
フロントエンドの技術遷移を振り返ってきましたが、これらはほんの一部です。ここには挙げきれないほど様々な技術が生まれ、フロントエンド開発はより一層広がりをみせています。最新のフロントエンドエンジニアのロードマップとして下記のようなものが掲載されています。

その中でバックエンドにも影響を与えているものとして『TypeScript』が挙げられます。
TypeScriptとはJavaScriptの仕様を拡張したものとなっており、大きな特徴として静的型チェックが可能になっています。TypeScriptからJavaScriptにコンパイルをすることでブラウザで使用することができ、JavaScriptの構文がそのまま使用できることもあり広く普及しています。TypeScriptは開発体験を高めるだけでなく前項の通りフロントエンドにおいてAPIベースでの通信処理が行われる際のデータ構造の担保やドキュメントのような側面にも貢献していると感じています。
バックエンドにおいても近年Node.jsを採用する場面も増えてきており、その中でもTypeScriptが用いられることがあります。Blitz.jsやfrourioといったTypeScriptベースのフルスタックフレームワークも生まれ、今後はそれらの採用事例も徐々に増えていくと個人的には思っています。
他にバックエンドにも関連するものとしては、広く使われているREST形式のAPIに対して『GraphQL』というAPI形式で一つのエンドポイントにフロントエンド側で必要なデータのみを指定して取得したり、『BFF(Backends For Frontends)』という設計によりフロントエンドのためにAPIのコールやデータの整形を行う環境を用意したりと、これらが数年のうちにどんどん発達していることで様々な技術が求められるようになっています。
もはやここまでいくと「フロントエンド」と一括りにできないほどの膨大な技術が存在し、アプリケーション開発において大きな責務を担っていることがわかるかと思います。
あくまで私個人の観測範囲が軸になっているので今回紹介した技術には大いに偏りがあることかと思いますが、これだけの技術が数年のうちに発達したおかげでフロントエンドはもはやただ単に「文章を綺麗に整える」だけの分野ではなく、より高度なユーザー体験の核を担い、アプリケーション開発に深く関わるようになったということが伝われば幸いです。
私自身、エンジニアとしてのキャリアを歩み始めてからも新たな技術がどんどん生まれ、それらを追っていくことの難しさを身をもって感じていますが、それ以上にフロントエンドを通して様々なことが実現できていく楽しさに魅力を感じ、日々学び続けています。
みなさんもこれからますます需要が高まり、アプリケーション開発においても大きなやりがいを見出すことのできるフロントエンドという分野に触れてみてはいかがでしょうか。